This post first appeared on the BHS Help Desk Blog
DON’T MISS THE HOUR OF CODE!
In honor of Computer Science Education Week, the BHS Help Desk is pleased to announce that on Friday, December 13th we will host the first ever Hour of Code.
What is the Hour of Code?
The Hour of Code is held annually to promote computer science education and to honor the work of computing pioneer Admiral Grace Murray Hopper. Students who participate in the Hour of Code will receive an introduction to computer science through a series of self-guided tutorials which can be completed on a browser, smartphone, or tablet. After completing the Hour of Code, students will have a much better understanding of the types of skills needed to become a maker, creator, and innovator. No previous coding experience is necessary for the majority of the tutorials being offered. Burlington students will have the opportunity to work with members of the Help Desk staff individually or in small groups to complete their Hour of Code.
Coding Options for Students:
There are a wide variety of coding tutorials students will be able to choose from during the Hour of Code. The program is broken into four major categories: tutorials for beginners, tutorials that teach the programming language JavaScript, and tutorials focused on building apps and creating games, animations, and 3D objects. A complete listing of the tutorials being offered to BHS students can be found by clicking here.
Tutorials for Beginners:
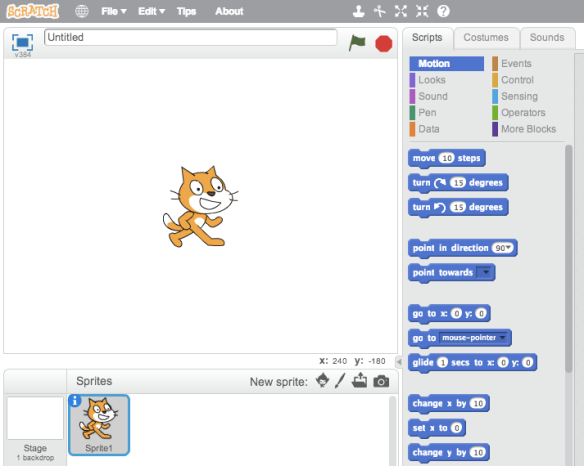
1. Scratch emerged from the MIT Media Lab and is dedicated to providing students with learning opportunities that will help them develop essential 21t century skills including creativity, systematic reasoning, and the ability to collaborate. In the Scratch tutorial, students will learn to make an interactive holiday greeting card. They will explore ideas for a card theme, program their cards by adding interactive sprites (images), add a background image and sound, and finally, share their project. Examples of the types of cards students can create can be found in the Scratch Studio gallery.
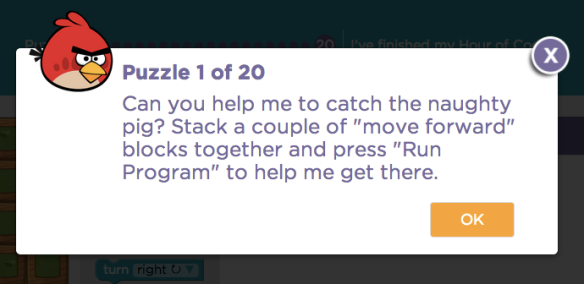
2. The tutorial from Code.org teaches students with no previous programming experience the basics of computer science by having them complete a series of 20 self-guided puzzles. In each puzzle, the student has the opportunity to write a program which gets a character through a maze. The visual programming language Blockly is used and the activity features characters from Angry Birds and Plants vs. Zombies.
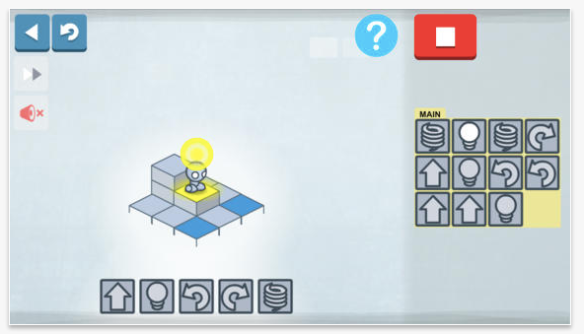
3. Lightbot is a programming puzzle game students are able to play on their iPad, iPhone, Android device, or through a web browser. The games are offered in multiple languages including English, French, Russian, or Brazilian Portuguese.
Tutorials that teach JavaScript:
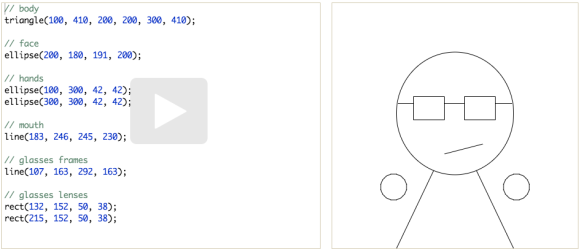
1. Khan Academy offers a special introductory curriculum to coding that students can learn in only one hour. Students start by learning basic programming concepts through watching twenty minutes of Khan Academy videos. Next, students practice the concepts learned by completing three coding challenges, which are automatically graded. Lastly, students are given the freedom to create a final, more creative project. Khan Academy believes the tutorial should take approximately an hour, but states students can take more time if needed.
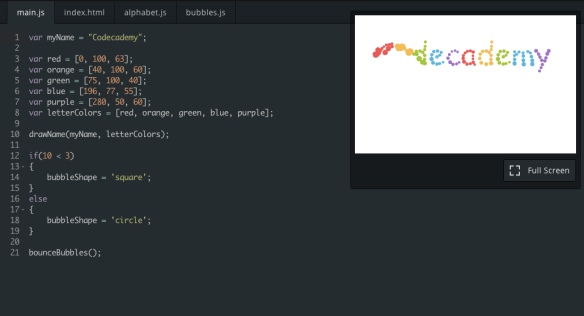
2. Codecademy offers a student-guided introduction to CS using JavaScript. The tutorial starts off teaching students how to animate their names. Everything a student needs, from quizzes and slides, to a final project at the conclusion of the hour is provided in this tutorial.
3. CodeAvengers is a tutorial which teaches students to make a JavaScript quiz game in five short lessons with five tasks in each lesson. Written as well as video instructions are provided for each task.
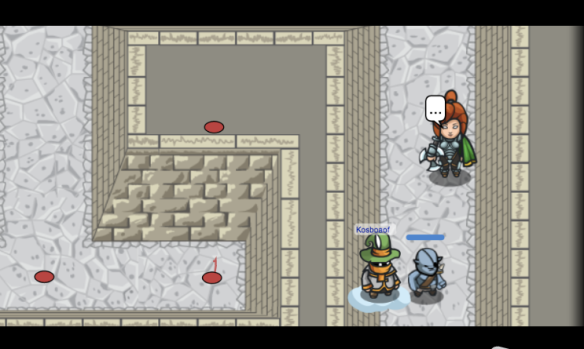
4. CodeCombat is designed for complete beginners. Students will learn JavaScript through an HTML 5 web game where they take on the role of a Wizard and use “spells” (code) to control heroes, navigate mazes, defeat ogres, trick enemies, and rescue allies.
Tutorial apps for any device & building apps:
1. In this self-guided tutorial, students work individually or in groups up to three and use the programming language Hopscotch, which allows them to build games and apps on their iPad. Students are awarded a certificate upon completion of the tutorial. 

2. The MIT Making Mobile Apps with App Inventor tutorial features four short videos. By the end of the hour, students will have built three working apps. After building their starter apps, students can continue by adding more functionality, or they can start designing their own apps.
3. The MakeGamesWithUs tutorial is designed for students who are already familiar with programming. During the hour, students will be walked through the process to code, test, and play their game in a browser. At the end of the hour, students will have made their own iPhone game which they can share on Facebook. While no iPhone development experience is necessary, an understanding of variables, methods, and objects is required.
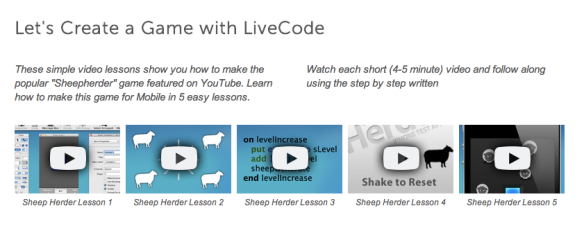
4. The LiveCode hour of code introduces students to the LiveCode environment. The tutorial features six video lessons. Students will watch each video and will follow along with step-by-step instructions. Students will be provided with all the gaming code they need and will also be given the required images and samples for download. At the conclusion of this tutorial, students will have learned how to make the “Sheepherder” game featured on YouTube.
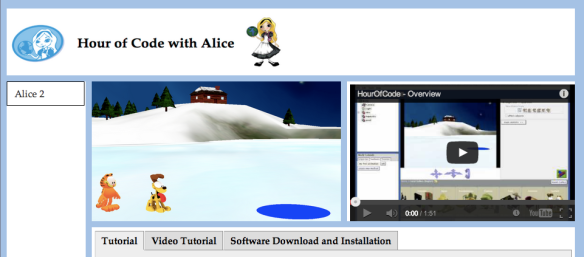
5. The Hour of Code with Alice tutorial allows students to set up a scene and create a simple animation using 3D objects. Students will use a drag-and-drop interface as they work through this engaging coding environment.
6. The University of Colorado has created an Hour of Code tutorial for students with no prior programming or modeling experience. In this tutorial, students create their own 3D Frogger game (or any type of game) which they can share with their friends. Specifically, students will learn how to turn 2D images into 3D shapes. Students will also use the world’s first 3D web-baed programming and modeling tool, AgentCubes online. Students can build simple games, or use 3D layers and multiple levels to create more sophisticated games.
7. In the Grok Learning Hour of Code tutorial, students will receive an an introduction to computer programming, including the Python programming language. Students will complete three coding activities. In one activity, students will learn the programming language Python to build a chatbot called “Eliza.”
How will the Hour of Code at BHS work?
Hour of Code sessions will be offered periods 1 through 7 in the Help Desk. Additionally, there will be an Hour of Code session offered after school on Friday from 2:00 to 3:00 p.m. Please see Mrs. Scheffer in the Help Desk by next Thursday to get a pass to attend the Hour of Code. Feel free to come by the Help Desk before the event if you have any questions.
Want to learn even more?
If you want to learn even more about the world of coding, you will have the chance to connect with developers Scott and Vicky from Kuato Studios.
Scott and Vicky will be available to chat with students and teachers through a live Google Hangout on both Wednesday, December 11th at 9:00 a.m. and Thursday December 12th at 12:00 p.m. Learn what inspired Scott and Vicky to pursue coding, hear about their work in the areas of innovation and creativity, and ask for their advice on how you can pursue a future as a coder. To connect with Scott and Vicky you can attend either of the Google+ events (each is a half hour in length) and ask your questions in the comments section. The link to the Wednesday Hangout is here. The link to the Thursday Hangout ishere. You can also e-mail your questions to hello@kuatostudios.com. Don’t miss this opportunity to learn from two coding experts!
















No comments:
Post a Comment